![[PukiWiki] [PukiWiki]](image/blackuni3-80x80.png)
今日の実習では,アイコン用にいくつか画像を用いる. 以下のものをクラスファイルと同じ場所に保存しておくこと.
それぞれどんな画像かは,ImageMagickのdisplayコマンドを用いて確認できる.
$ display pochittona.png &
この科目のページに示されたプログラムの実行例は,Mac OS X / macOS 上でのデフォルトの Look&Feel にそった見た目になっている.
実行環境が異なれば見た目も異なる場合があるので注意.
それから,ウィンドウをキャプチャした画像をはり付けてあるだけなので,ボタンを押しても反応してくれません 
問1,2を全てやりなさい

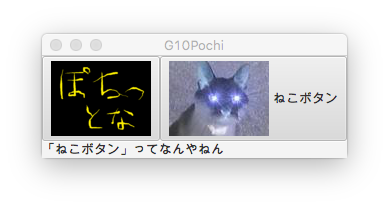
Helloクラスを元にして,上のような見た目の得られるクラスを作りなさい.
次の指示に従って段階的に作っていこう.(?_?) なところがいっぱいあるかもしれませんが,想像力と探究心を発揮して考えながら取り組んでみよう.後の講義でも説明します.
Image pochi = new Image("pochittona.png"); // パスを指定して Image オブジェクトを生成
ImageView iv1 = new ImageView(pochi); // Image オブジェクトから ImageView オブジェクトを生成
ImageView iv2 = new ImageView(new Image("blackuni.jpg")); // 上記の2段階をまとめて
System.out.println("fitWidthプロパティの値は" + iv2.getFitWidth());
System.out.println("preserveRatioプロパティの値は" + iv2.isPreserveRatio())
iv2.setPreserveRatio(true);
左上図のような表示をするプログラムを作成しなさい. 次のことに注意.
VBox vbox = new VBox(rb1, rb2);
BorderPane root = new BorderPane(); root.setLeft(vbox); root.setCenter(cb);left, center プロパティのかわりに center, right プロパティを使ってもよい.
Scene scene = new Scene(root);
p.201 の Chart の節にあるように,JavaFX の Chart クラスのサブクラスに,PieChart という円グラフを描くためのクラスがある.このクラスの使い方について調べ, https://sentan.rikou.ryukoku.ac.jp/about/career/ にある数理の2018年度卒業生の就職状況データの円グラフを描こう.
ObservableList<PieChart.Data> pieChartData =
FXCollections.observableArrayList(
new PieChart.Data("教育", 31.3),
new PieChart.Data("情報通信業", 27.7),
: