グラフィックス基礎及び実習 2021年度 第10回 実習と宿題†
アイコン画像と DoraFukuSample†
以下の画像をブラウザで右クリック > 「名前を付けて画像を保存」等してください.置き場所は,これまでの Java ソースファイルと同じです.



授業で動かして見せた DoraFukuSample のプログラムが  DoraFukuSample.jar にあります.次のようにして実行してみることができます.
DoraFukuSample.jar にあります.次のようにして実行してみることができます.
- ファイルをダウンロード.
- 「この種類のファイルはコンピュータに損害を与える可能性があります」のように言われるかもしれません.この授業のページからダウンロードしようとしてることを確認の上で先へ進めましょう.Graphics チーム上にも同じファイルが置いてあります.
- ダウンロードしたファイルはどこにあってもよいですが,整理のためGraphics20XYフォルダに置いとくのがよいでしょう
- 実行.たいていの環境ではダウンロードしたファイルをダブルクリックすれば実行できます.うまくいかない場合,次のことを試してみてください
- jar ファイルというのが何者か興味があるひとは,教科書 p.223 参照
実習課題A 締切: 当日13:30†
以下のことをやって,作ったソースファイルを moodle の該当の場所へ提出してください. ファイル名の間違いに注意
- 授業動画の指示にしたがって G11Pochi クラスを作る.修正もれのないように((1)から(12)まであります)
- それを修正して,以下の画像のような見た目が得られるようにする
「ぽちっとな」と「ねこボタン」それぞれを表す変数は元と変えないこと.授業中の指示どおりに作っていれば,「ぽちっとな」は b2 で「ねこボタン」は b1 のはずである.
- Label クラスのインスタンスメソッドを用いて,「「ねこボタン」ってなんやねん」の文字列を,自分の学籍番号と名前をつなげた文字列に変更すること.コンストラクタの引数を書き換えるのではない.

実習課題B 締切: 当日16:00†
以下のことをやって,作ったソースファイルを moodle の該当の場所へ提出してください. ファイル名の間違いに注意


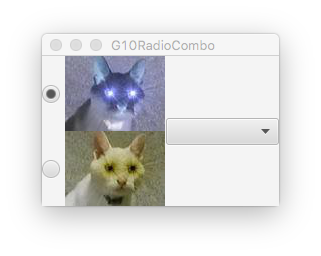
左上図のような表示をするプログラムを作成しなさい.
次のことに注意.
- クラス名は G10RadioCombo とすること.
- この画面は,次の3つのコンポーネントからできている
- 左上の RadioButton コンポーネント(画像はそのアイコン)
- 左下の RadioButton コンポーネント(同じく)
- 右の ComboBox コンポーネント
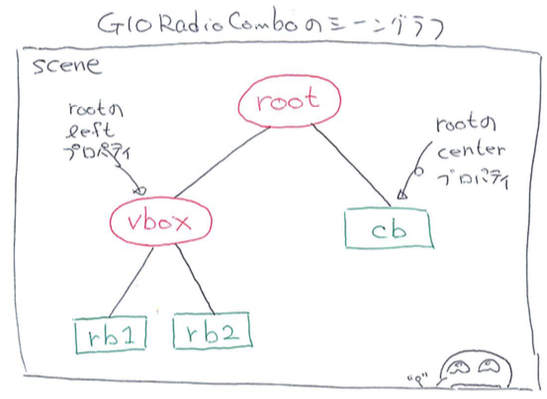
- このようなコンポーネント配置を実現するには,次のようにしたらよい.これらの説明から分かるように,レイアウトコンテナを入れ子にしたシーングラフを作ることで,複雑なコンポーネント配置を柔軟に実現することができる. (右上図参照)
- 2つのRadioButton オブジェクトを生成(変数名 rb1, rb2 とする)
- それらを VBox のコンテナ(変数名 vbox とする)に入れる
VBox vbox = new VBox(rb1, rb2);
- vbox と ComboBox オブジェクト(変数名 cb とする)を BorderPane のコンテナ(変数名 root とする)に入れる
BorderPane root = new BorderPane();
root.setLeft(vbox);
root.setCenter(cb);
left, center プロパティのかわりに center, right プロパティを使ってもよい.
- root をシーングラフのルートノードとして Scene オブジェクトを生成
Scene scene = new Scene(root);
- RadioButton はデフォルトで上の方のものが選択された状態にすること.
- 2つの RadioButton を同じ ToggleGroup に入れるのを忘れずに.(教科書pp.196,197)
- ComboBox のメニュー項目は自分で適当なものを考えればよい.ただし,メニュー項目のどれか一つを自分の氏名をふくむ文字列,他のどれか一つを自分の学籍番号をふくむ文字列にすること.
次回授業までに必ずやっておくこと
次回の授業の資料(PDFや動画)等は こちら からどうぞ.
- 講義資料を入手.紙でほしい方は各自で印刷してください.
キャンパス内各所に設置されたプリンタで印刷することもできます.くわしくは「ポータル > 情報環境 > マニュアル > 印刷利用マニュアル」参照.
- 授業動画を視聴する
学内の実習室等に設置の PC ではスピーカから音が出ませんので,イヤフォン/ヘッドフォンを用意する必要あり
- 講義資料・授業動画に出てくるプログラムを実際に作って実行してみる
実習課題S(omake) 締切: 次回実習時間終了時†
これはおまけ課題です.やらなくても減点になりません.やったら加点かも
(moodle の「おまけ課題」のところに,「自由課題」というのを書いときました.よかったら見てね)
p.201 の Chart の節にあるように,JavaFX の Chart クラスのサブクラスに,PieChart という円グラフを描くためのクラスがある.このクラスの使い方について調べ,
https://www.rikou.ryukoku.ac.jp/career_support/
にある数理の2019年度卒業生の就職状況データの円グラフを描こう.
ObservableList<PieChart.Data> pieChartData =
FXCollections.observableArrayList(
new PieChart.Data("教育", 29.4),
new PieChart.Data("情報通信業", 23.5),
:
- クラス名は G10PieChart とすること.
- 円グラフのパイ(スライス)は12時から時計回りに,比率の高いものから順に並べること.
- 円グラフのタイトルを「数理情報学科就職状況(2019年度卒業生)」とすること.
- このデータの「教育」には,各種学校の常勤・非常勤講師,塾講師,教育産業,等も含まれている.中学校や高等学校の教諭として就職した者は決して多くないことに注意.
![[PukiWiki] [PukiWiki]](image/blackuni3-80x80.png)
![]() DoraFukuSample.jar にあります.次のようにして実行してみることができます.
DoraFukuSample.jar にあります.次のようにして実行してみることができます.